Twitter Cards a Hugo šablony

Když jsem před časem začal psát blog v Hugo, byl jedním z kroků výběr (grafického) tématu. Témata udržuje komunita a tak nepřekvapí, že jsou rozdílné kvality.
U obou blogů, které momentálně provozuji jsem potřeboval vybraná témata upravit. Kromě různých CSS úprav a přizpůsobení layoutu a dalších feature jsem se už nějaký čas chystal na Twitter Cards.
Je dost možný, že Twitter Cards už jsou ve vašem tématu nachystaný, ale v mém případě tomu tak nebylo ani v jednom případě. I když úplně ochuzen jsem taky nebyl — v mých tématech byly alespoň (některá) metadata pro Open Graph, který je Twitterem částěčně podporovaný. Ale úplně správný výsledky mi to nedávalo.
Co je to Twitter Card
With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website. Simply add a few lines of markup to your webpage, and users who Tweet links to your content will have a “Card” added to the Tweet that’s visible to their followers.
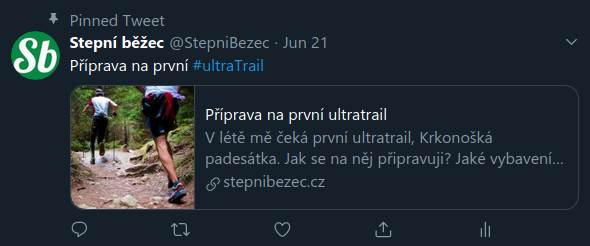
Neznám marketingový mumbo-jumbo o tom, co přesně to Twitter Card je, ale pro mne to dělá takovej ten hezkej tweet, odkazující na článek, či webovou stránku:

Ukázka Twitter Card s velkým obrázkem
Existují čtyři druhy karet:
- Summary Card — základní jednoduchá karta: má titulek, popis a náhled obrázku.
- Summary Card with Large Image — stejný jako Summary Card, ale s velkým obrázkem.
- App Card — karta s odkazem na mobilní aplikaci.
- Player Card — karta se zobrazením videa/audia.
Jak vytvořit Twitter Card
Vytvoření Twitter Card je jednoduché — stačí do hlavičky stránky umístit potřebná metadata:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@sw_samuraj">
<meta name="twitter:title" content="Cesta samuraje, rok devátý">
<meta name="twitter:description" content="Člověk se ani nenaděje a už jsou
tady další narozeniny. Tentokrát to pojmu trochu jinak a nebudu psát
o osobních věcech, ale podívám se statisticky trochu zpět.">
<meta name="twitter:image" content="https://sw-samuraj.cz/img/hero.jpg" />
Referenci všech dostupných tagů lze nalézt v dokumentaci, navrženou kartu je možné si prohlédnout ve validátoru.
Jak dostat Twitter Card do Hugo šablony
V případě použití Hugo (či jiného generátoru statických stránek) je otázka, jak hodnoty pro Twitter Card generovat dynamicky. 🤔 Jednoduše — odpovědí jsou šablony, proměnné a různé funkce.
Příklad Twitter Card v Hugo šabloně (plná verze na GitHubu):
{{ if .IsPage }}
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@{{ .Site.Params.twitter }}" />
<meta name="twitter:title" content="{{ .Title }}" />
<meta name="twitter:description" content="{{ .Description }}" />
{{ if isset .Params "thumbnail" }}
<meta name="twitter:image"
content="{{ .Site.BaseURL }}{{ .Params.thumbnail }}" />
{{ else }}
<meta name="twitter:image"
content="{{ .Site.BaseURL }}{{ .Site.Params.avatar }}" />
{{ end }}
{{ end }}
Aniž bych příliš zabředával do Golang templatování (Hugo používá přímo template balíček z core knihovny):
- Twitter Card se generuje, jen pokud je daný objekt typu
page. - Hodnoty pro metadata
twitter:titleatwitter:descriptionse berou z parametrůtitleadescriptionz Front Matter. - Hodnota pro metadata
twitter:sitese bere z parametrutwitterze souboru config.toml ze sekce[params]. - Obrázek (
twitter:image) se generuje buď:- z parametru
thumbnailve Front Matter, pokud je přítomen, - nebo z parametru
avatarz globálníhoconfig.toml.
- z parametru

Ukázka Twitter Card typu summary
